Si vous créez un site internet avec WordPress, le thème DIVI vous permettra de construire le design graphique très facilement car vous serez en mesure de tout personnaliser sans avoir à faire du code. Charger un modèle de page Divi dans WordPress vous permettra de créer une page pré-construite en un clic, vous aurez ensuite juste besoin de remplacer le contenu du template par le votre. Explications dans cette courte vidéo :
Pour résumer :
Voici les étapes qui vous permettront de charger un modèle de page Divi dans WordPress :
- Créez une page dans WordPress
- Publiez-la
- Rendez-vous sur la page et activez le visual Builder de Divi
- Cliquez sur les 3 petits points
- Appuyez sur le +
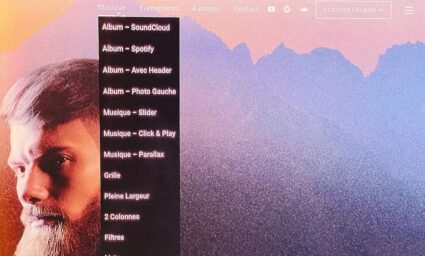
- Choisissez un style de template
- Sélectionnez un modèle de page qui vous intéresse
- Cliquez ensuite sur “Use this Layout”
- Pour remplacer le contenu de base par le votre, sélectionnez le module et cliquez sur la roue crantée pour l’éditer !
Pour aller plus loin :
Charger un modèle de page Divi dans WordPress
WordPress est l’une des plateformes de gestion de contenu les plus populaires au monde, offrant une grande flexibilité pour la création de sites web. Divi, d’Elegant Themes, est un constructeur de pages qui s’intègre parfaitement à WordPress, permettant aux utilisateurs de concevoir des pages web sans avoir à coder. L’un des aspects les plus intéressants de Divi est la possibilité de charger des modèles de page préconçus, facilitant ainsi la création de sites web professionnels et esthétiquement réussis. Dans cet article, nous verrons comment charger un modèle de page Divi dans WordPress.
Installation et activation de Divi :
Avant de pouvoir charger un modèle de page Divi, vous devez d’abord installer et activer le thème Divi sur votre site WordPress. Pour ce faire, rendez-vous dans le tableau de bord de WordPress, accédez à la section “Apparence” et cliquez sur “Thèmes”. Cliquez ensuite sur “Ajouter” pour télécharger et installer Divi. Une fois l’installation terminée, activez le thème.
Accéder au Constructeur Divi :
Une fois Divi activé, vous pouvez commencer à créer ou éditer une page en accédant au constructeur Divi. Allez dans le tableau de bord, créez une nouvelle page ou modifiez une existante, puis cliquez sur le bouton “Activer Divi Builder” situé en haut de la page.
Choisir le modèle de page :
Dans le constructeur Divi, vous avez la possibilité de créer une nouvelle page à partir de zéro ou de charger un modèle préconçu. Pour charger un modèle, cliquez sur le bouton “Choisir un modèle” et explorez la bibliothèque de modèles Divi. Les modèles sont organisés par catégories, ce qui facilite la recherche du design qui correspond le mieux à vos besoins.
Prévisualiser et sélectionner le modèle :
Avant de sélectionner un modèle, vous pouvez prévisualiser son apparence en survolant la miniature. Une fois que vous avez trouvé le modèle qui correspond à votre vision, cliquez dessus pour obtenir une prévisualisation plus détaillée. Ensuite, appuyez sur le bouton “Utiliser ce modèle” pour l’appliquer à votre page. Et voilà ! C’est comme cela qu’on peut charger un modèle de page Divi dans WordPress.
Personnaliser le modèle :
Une fois le modèle chargé, vous pouvez commencer à personnaliser chaque élément selon vos besoins. Divi offre une interface de glisser-déposer intuitive qui permet de modifier le texte, les images, les couleurs, les polices et bien plus encore. Chaque section, rangée et module du modèle peut être personnalisé en fonction de vos préférences.
Sauvegarder et publier :
Après avoir apporté les modifications nécessaires à votre modèle, n’oubliez pas de sauvegarder votre travail. Cliquez sur le bouton “Sauvegarder” pour enregistrer toutes les modifications apportées à votre page. Une fois satisfait du résultat, vous pouvez publier la page pour que les changements soient visibles en ligne.
Conclusion :
Charger un modèle de page Divi dans WordPress est une étape simple et efficace pour créer des sites web attrayants sans avoir à maîtriser le code. Divi offre une bibliothèque diversifiée de modèles adaptés à différents types de sites et de contenus. Avec son constructeur de pages convivial, il permet même aux utilisateurs novices de concevoir des pages web professionnelles. En suivant ces étapes, vous pouvez exploiter pleinement le potentiel de Divi pour donner vie à votre site web.










Vous avez une question ? N'hésitez pas à nous la poser dans les commentaires :