WordPress, le système de gestion de contenu (CMS) le plus utilisé au monde, repose sur des éléments structurants pour organiser l’affichage de vos pages web. Parmi ces éléments, le header et le footer jouent un rôle essentiel dans la présentation et la navigation d’un site. Mais que sont-ils exactement, et comment les utiliser efficacement ?
Le header : le sommet de votre site
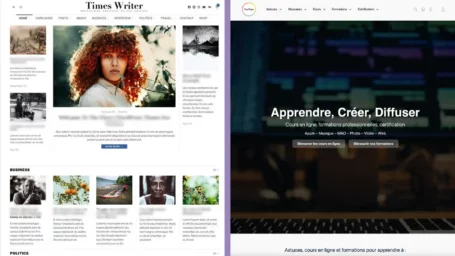
Le header, ou en-tête, correspond à la partie supérieure de votre site web. Il s’agit d’une zone souvent visible sur toutes les pages et qui contient des éléments clés comme :
- Le logo : pour identifier visuellement votre marque ou organisation.
- Le menu de navigation principal : pour orienter les utilisateurs vers les différentes sections de votre site.
- Une barre de recherche : pour faciliter l’accès à des contenus spécifiques.
- Des liens rapides : vers les réseaux sociaux ou des pages importantes (contact, blog, etc.).
Personnaliser le header sur WordPress
En fonction du thème que vous utilisez, WordPress permet de personnaliser facilement le header. Voici les principales options :
- Via l’éditeur de thème : La plupart des thèmes modernes offrent un outil visuel pour modifier les éléments de l’en-tête (position du logo, style du menu, couleurs, etc.).
- Avec le Customizer : Rendez-vous dans “Apparence > Personnaliser” pour accéder aux paramètres du thème et modifier l’en-tête.
- Par des extensions : Des plugins comme Elementor ou Header Footer Builder permettent de créer des headers sur mesure sans coder.
Gestion des headers avec Elementor
Elementor, un constructeur de pages très populaire, permet de créer des headers personnalisés. Voici comment procéder :
- Installez Elementor Pro pour accéder à la fonctionnalité de création de headers.
- Accédez à “Templates > Theme Builder > Header”.
- Créez un nouveau header et utilisez les widgets pour ajouter un logo, un menu de navigation, ou tout autre élément souhaité.
- Définissez les conditions d’affichage pour choisir où votre header apparaîtra (par exemple, sur toutes les pages ou uniquement sur la page d’accueil).
Le footer : la base de votre site
Le footer, ou pied de page, est la zone située tout en bas de votre site. Bien que souvent moins visible que le header, il a une importance stratégique pour conclure l’expérience utilisateur et fournir des informations complémentaires.
Les éléments classiques du footer
Un footer efficace peut contenir :
- Des liens utilitaires : mentions légales, politique de confidentialité, conditions générales d’utilisation.
- Un formulaire d’inscription à la newsletter.
- Des informations de contact : adresse, numéro de téléphone, email.
- Des icônes vers les réseaux sociaux.
- Un copyright : pour protéger vos contenus.
Personnaliser le footer sur WordPress
Comme pour le header, WordPress offre plusieurs possibilités pour personnaliser le footer :
- Widgets : Ajoutez des widgets dans les zones dédiées du footer (à configurer dans “Apparence > Widgets”).
- Custom CSS : Pour des modifications plus poussées, insérez du code CSS personnalisé via le Customizer.
- Plugins : Certains plugins comme Footer Mega Grid Columns ou WP Footer Designer permettent de créer des pieds de page complexes et esthétiques.
Gestion des footers avec Elementor
Avec Elementor, la création de footers devient simple et intuitive. Voici les étapes principales :
- Accédez à “Templates > Theme Builder > Footer”.
- Créez un nouveau footer en utilisant des widgets comme texte, images, ou icônes de réseaux sociaux.
- Organisez vos colonnes et sections pour structurer les informations.
- Définissez les conditions d’affichage (par exemple, pour toutes les pages ou certaines catégories).
Les liens internes et externes dans le header et le footer
Les headers et footers sont des emplacements stratégiques pour insérer des liens. Voici quelques conseils :
- Liens internes : Orientez vos visiteurs vers des pages clés de votre site (contact, blog, à propos). Ces liens améliorent la navigation et favorisent le SEO en créant une structure bien liée.
- Liens externes : Ajoutez des liens vers vos réseaux sociaux, partenaires ou autres ressources pertinentes. Assurez-vous qu’ils s’ouvrent dans un nouvel onglet pour ne pas perturber l’expérience utilisateur.
L’importance d’un header et d’un footer optimisés
Le header et le footer ne se limitent pas à une simple présence esthétique. Ils participent activement à :
- Améliorer l’expérience utilisateur : en facilitant la navigation et en rendant les informations essentielles accessibles rapidement.
- Renforcer l’image de marque : un design soigné reflète la crédibilité et le professionnalisme.
- Optimiser le référencement (SEO) : Un header bien structuré avec des liens internes pertinents peut favoriser le crawl des moteurs de recherche.
En bref, le header et le footer sont bien plus que des parties statiques de votre site WordPress. Ils constituent des éléments stratégiques pour capter l’attention de vos visiteurs, les guider dans leur navigation et renforcer votre présence en ligne. Prenez le temps de les personnaliser et de les optimiser pour maximiser leur impact.









Vous avez une question ? N'hésitez pas à nous la poser dans les commentaires :