Pour collaborer avec un illustrateur, ou si vous-même, êtes utilisateur de logiciels graphiques comme Affinity Designer, Illustrator ou encore Pixelmator Pro, découvrez ici comment importer un psd, soit tous vos éléments en séparé, et donner vie à vos compositions graphiques en les animant dans Motion. Dans cet exemple, Flo, formateur Design à YouStudio, m’a fourni une illustration créée dans Affinity Designer. Si vous êtes intéressé par les arts graphiques, rendez-vous ici pour les astuces Design du blog et ici si vous souhaitez des informations sur la formation consacrée à l’excellente suite Affinity.
Pour résumer :
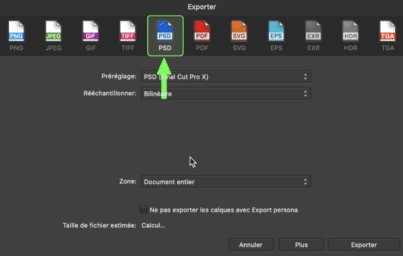
- Exportez votre composition graphique au format psd

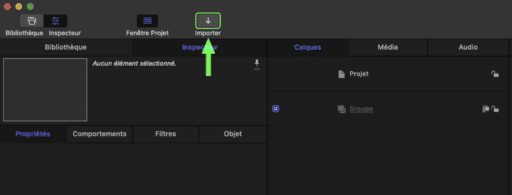
- Importez le .psd dans Motion (⌘I)

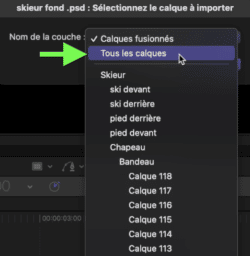
- Choisissez tous les calques pour retrouver, en séparé, la totalité des éléments créés dans le logiciel graphique.

- Modifiez, si besoin, l’ordre des calques ou groupes de calques. L’illustrateur n’a pas forcément les mêmes problématiques que l’animateur.
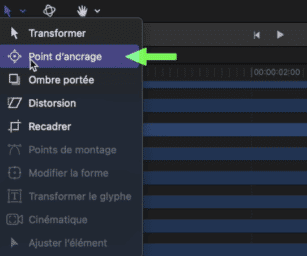
- Repositionnez les points d’ancrage de vos calques ou groupe de calques si besoin. Vous trouverez l’outil dédié dans les outils de transformation.

- Animez les éléments en jouant sur leurs paramètres de l’onglet 1, Propriétés, de l’inspecteur. (rotation, position, échelle, etc..)









Vous avez une question ? N'hésitez pas à nous la poser dans les commentaires :